Các bài viết thông thường trên website đều cần cập nhật ít nhất từ 1-3 hình ảnh minh họa. Những hình ảnh minh họa sẽ giúp cho bài viết thêm thú vị và hấp dẫn người đọc hơn. Đồng thời những hình ảnh trong bài viết cũng đóng góp quan trong vào việc SEO của website. Bởi vì hình ảnh đẹp sẽ mang lại trải nghiệm tốt cho người dùng và nhờ vậy mà Google sẽ đánh giá cao và giúp website của mình được uy tín và lên TOP tìm kiếm nhanh hơn.
Nhưng với thuật toán của Google làm sao để có thể đạt được điểm chất lượng khi up hình ảnh lên website?
1. Chọn hình ảnh phù hợp
Việc lựa chọn hình ảnh phù hợp và chất lượng hình rõ nét rất quan trọng. Hình ảnh đẹp sẽ giúp trải nghiệm người dùng tốt hơn, thu hút hơn và việc giữ chân khách hàng sẽ lâu hơn.
Dưới đây là các website các bạn có thể tìm kiếm hình ảnh đẹp và chất lượng các bạn có thể tham khảo:
- https://www.flickr.com/
- https://www.pexels.com/
- https://stocksnap.io/
- https://visualhunt.com/
- https://www.google.com.vn/
2. Kích thước hình ảnh phù hợp
- Kích thước ảnh dùng cho bài đăng thông thường là: W:700px x H:500px, W:900px x H:600px... tùy chọn kích thước phù hợp với giao diện web và mục đích của bài đăng
- Kích thước ảnh đại diện bài đăng, có thể chia sẻ lên facebook: 1200 x 630px
- Cách chỉnh kích thước hình ảnh:
+ Dùng phần mềm Photoshop vừa giúp chỉnh kích thước và giảm dung lượng hình ảnh
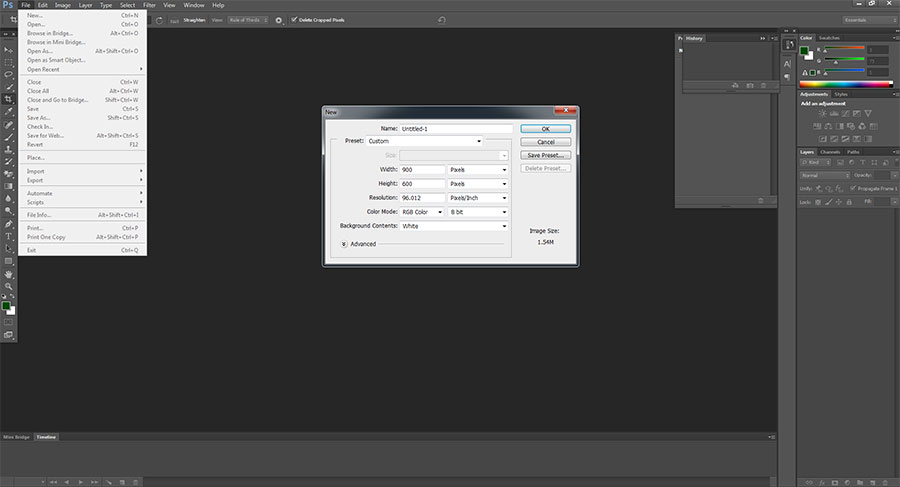
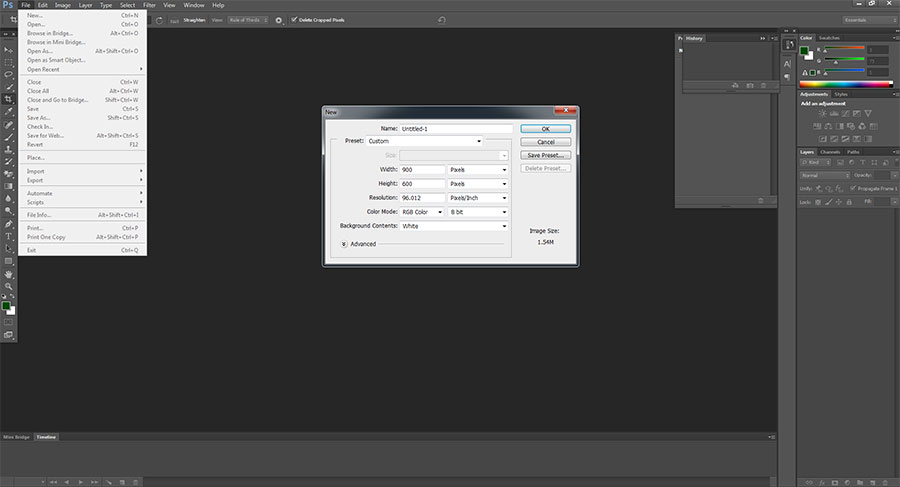
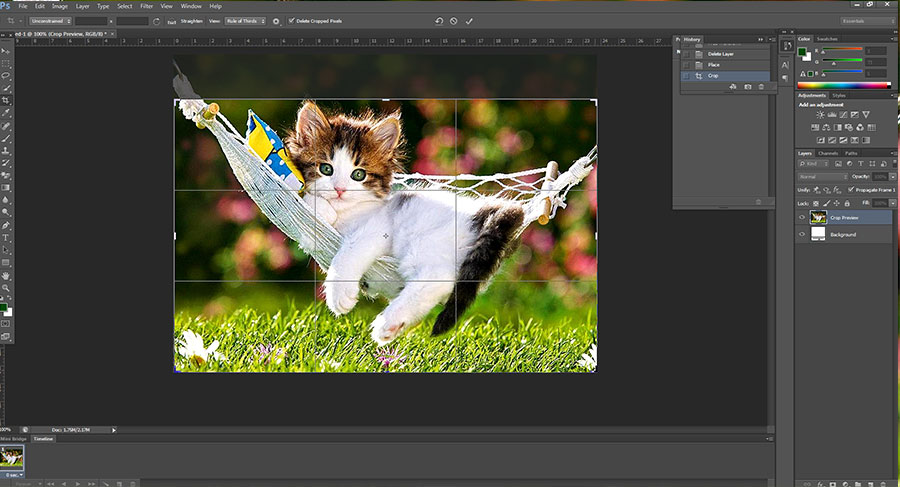
Bước 1: Mở phần mềm Photoshop -> chọn File -> New -> chọn đơn vị tính và điền kích thước hình mình mong muốn -> nhấn ok Bước 2: Kéo hình ảnh bạn muốn sửa vào khung kích thước bạn mới tạo -> Dùng tổ hợp phím Alt + Shift và đưa chuột vào góc phải của hình ảnh -> nhấn giữ phím và chuột kéo hình để vừa khung kích thước -> Nhấn phím Enter hoàn thành
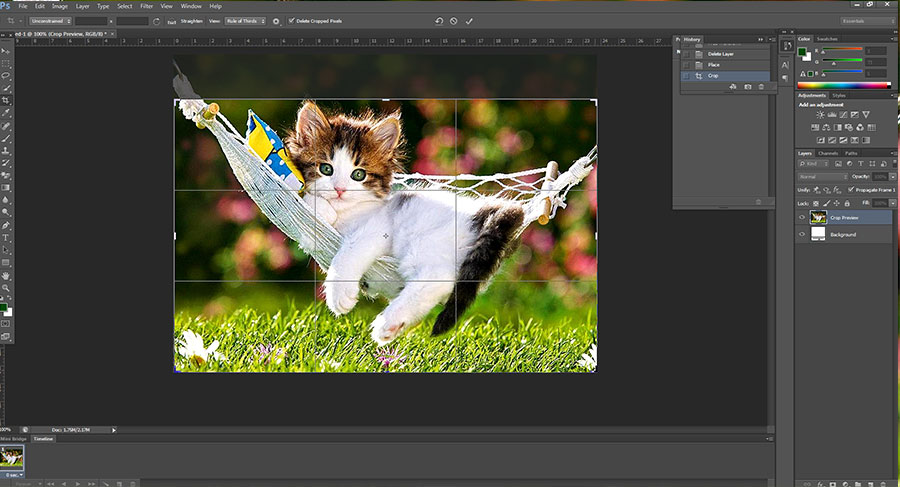
Bước 2: Kéo hình ảnh bạn muốn sửa vào khung kích thước bạn mới tạo -> Dùng tổ hợp phím Alt + Shift và đưa chuột vào góc phải của hình ảnh -> nhấn giữ phím và chuột kéo hình để vừa khung kích thước -> Nhấn phím Enter hoàn thành

Nhưng với thuật toán của Google làm sao để có thể đạt được điểm chất lượng khi up hình ảnh lên website?
1. Chọn hình ảnh phù hợp
Việc lựa chọn hình ảnh phù hợp và chất lượng hình rõ nét rất quan trọng. Hình ảnh đẹp sẽ giúp trải nghiệm người dùng tốt hơn, thu hút hơn và việc giữ chân khách hàng sẽ lâu hơn.
Dưới đây là các website các bạn có thể tìm kiếm hình ảnh đẹp và chất lượng các bạn có thể tham khảo:
- https://www.flickr.com/
- https://www.pexels.com/
- https://stocksnap.io/
- https://visualhunt.com/
- https://www.google.com.vn/
2. Kích thước hình ảnh phù hợp
- Kích thước ảnh dùng cho bài đăng thông thường là: W:700px x H:500px, W:900px x H:600px... tùy chọn kích thước phù hợp với giao diện web và mục đích của bài đăng
- Kích thước ảnh đại diện bài đăng, có thể chia sẻ lên facebook: 1200 x 630px
- Cách chỉnh kích thước hình ảnh:
+ Dùng phần mềm Photoshop vừa giúp chỉnh kích thước và giảm dung lượng hình ảnh
Bước 1: Mở phần mềm Photoshop -> chọn File -> New -> chọn đơn vị tính và điền kích thước hình mình mong muốn -> nhấn ok


Bước 3: Chọn File -> Save for web -> ở mục Preset chọn JPEG High (bước này vô cùng quan trọng giúp giảm dung lượng hình ảnh trước khi up hình ảnh lên website) -> chọn file lưu hình ảnh -> Nhấn chọn SAVE
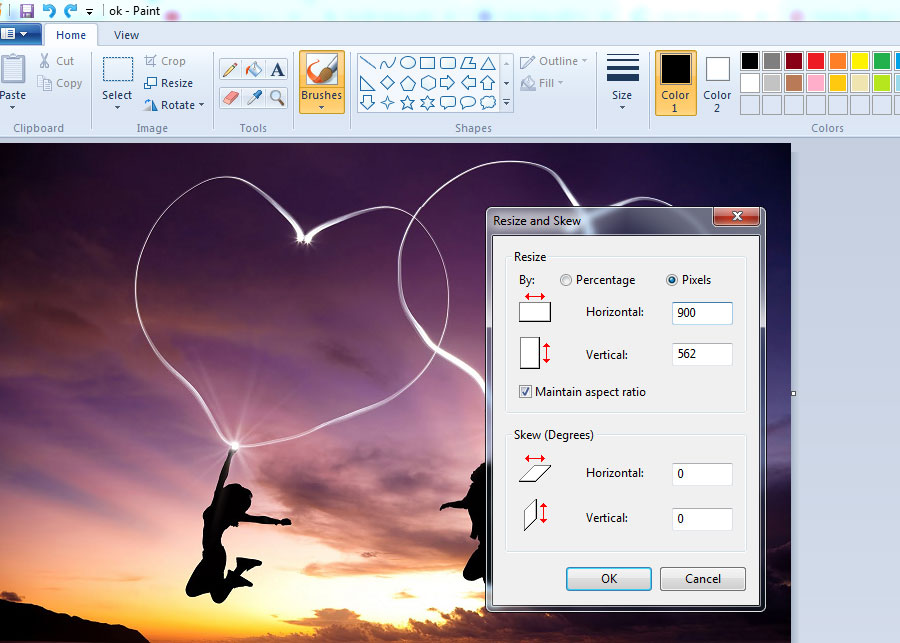
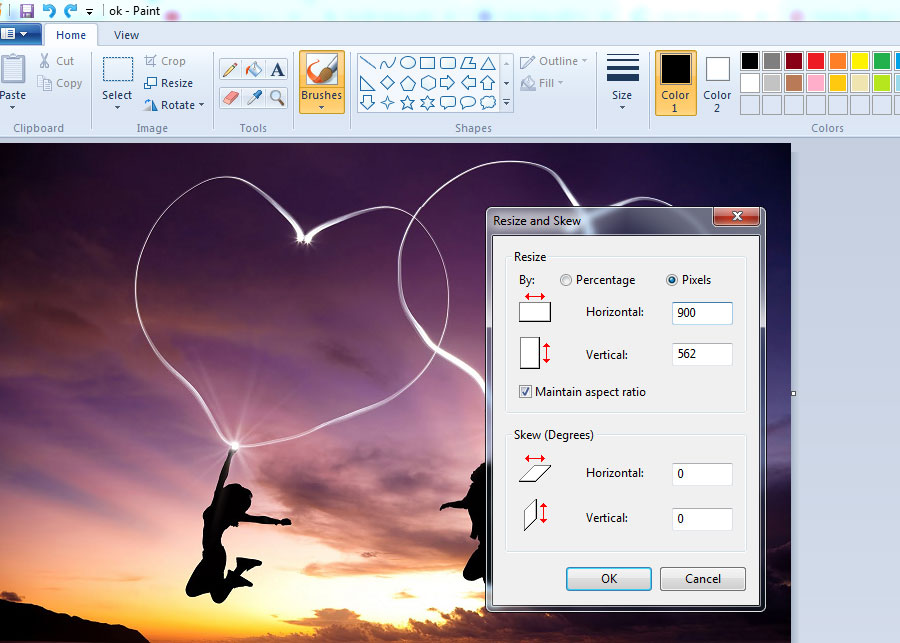
+ Dùng painting chỉnh kích thước hình ảnh
B1: Bạn mở hình với Paint.
B2: Bạn chọn Resize.
B3: Paint cho 2 lựa chọn chỉnh kích thước, theo phần trăm, hoặc theo pixel. Chúng ta sẽ chọn Pixel.
Bạn nhớ nhấn vào ô “Maintain aspect radio”, để khi bạn điều chỉnh chiều ngang thì chiều dài cũng sẽ được điều chỉnh theo, khiến hình không bị méo.
Theo kích thước bài đăng, phần nhập Horizontal – chọn chiều ngang là 900 pixel
B4: Nhấn OK rồi bấm Save.
3. Giảm dung lượng hình ảnh
- Để đảm bảo tốc độ tải trang tốt thì dung lượng ảnh không nên vượt quá 100KB. Bởi nếu một bài viết có một hình nặng 200KB là hoàn toàn ổn, nhưng một bài viết có 10 hình, mỗi hình là 200KB, điều đó thật sự không ổn tí nào, nó sẽ làm giảm tốc độ load website, và giảm điểm đánh giá của google với website
- Cách giảm dung lượng hình ảnh
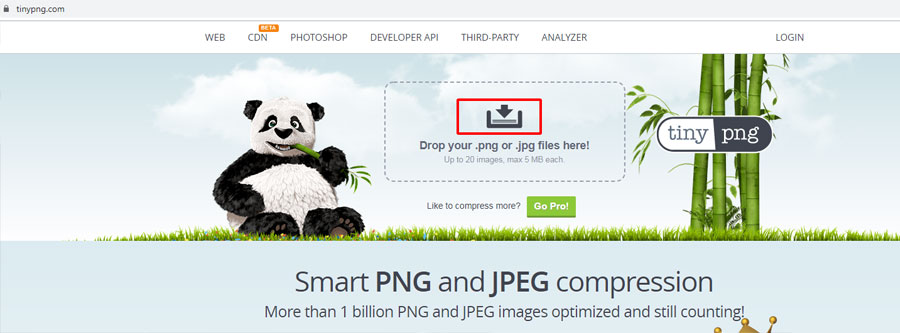
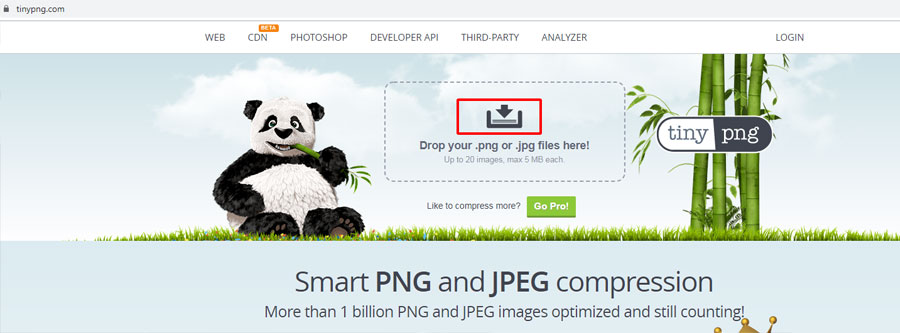
+ Cách 1: Dùng phương pháp online website tinypng để được hỗ trợ giảm dung lượng website nhanh mà hình ảnh vẫn chất lượng
+ Dùng painting chỉnh kích thước hình ảnh
B1: Bạn mở hình với Paint.
B2: Bạn chọn Resize.
B3: Paint cho 2 lựa chọn chỉnh kích thước, theo phần trăm, hoặc theo pixel. Chúng ta sẽ chọn Pixel.
Bạn nhớ nhấn vào ô “Maintain aspect radio”, để khi bạn điều chỉnh chiều ngang thì chiều dài cũng sẽ được điều chỉnh theo, khiến hình không bị méo.
Theo kích thước bài đăng, phần nhập Horizontal – chọn chiều ngang là 900 pixel
B4: Nhấn OK rồi bấm Save.

3. Giảm dung lượng hình ảnh
- Để đảm bảo tốc độ tải trang tốt thì dung lượng ảnh không nên vượt quá 100KB. Bởi nếu một bài viết có một hình nặng 200KB là hoàn toàn ổn, nhưng một bài viết có 10 hình, mỗi hình là 200KB, điều đó thật sự không ổn tí nào, nó sẽ làm giảm tốc độ load website, và giảm điểm đánh giá của google với website
- Cách giảm dung lượng hình ảnh
+ Cách 1: Dùng phương pháp online website tinypng để được hỗ trợ giảm dung lượng website nhanh mà hình ảnh vẫn chất lượng

+ Cách 2: Dùng phần mềm photoshop chỉnh hình ảnh và kích thước sau đó chọn SAVE FOR WEB ở chất lượng hình High JPEG sẽ giúp dung lượng hình được giảm xuống mà chất lượng hình không bị giảm.
Việc giảm dung lượng, định dạng để cải thiện được tốc độ tải trang, dung lượng lưu trữ của hình ảnh góp phần nâng cao hiệu quả SEO và trải nghiệm người dùng trên website rất nhiều, nên chúng ta cần phải lưu ý. Hi vọng chia sẻ này sẽ giúp các bạn dễ dàng thực hiện hơn.
CÔNG TY TNHH MARKETING TOÀN CẦU
Địa chỉ: ➤ Head Office Gia Lai: Lô Q4 - Khu Đô Thị Cầu Sắt, Pleiku, Gia Lai
➤ Văn phòng đại diện Quy Nhơn: 169 Hoa Lư – Đống Đa – Tp. Quy Nhơn – Bình Định
➤ Văn phòng đại diện HCM: 302/2 Nơ Trang Long, P.12, Q. Bình Thạnh
➤ Văn phòng đại diện Phú Quốc: Căn SV2A, Khu TM2, Khu tổ hợp Sonasea Villas & Resort Phú Quốc
** Với các dịch vụ:
- Quản trị, quảng cáo Facebook
- Quảng cáo Google Adwords
- Tư vấn phát triển thương hiệu
- Xây dựng nội dung Website chuẩn SEO
- Thiết kế Website
- Thiết kế Banner Quảng cáo
Hotline: 0918.42.22.48
Việc giảm dung lượng, định dạng để cải thiện được tốc độ tải trang, dung lượng lưu trữ của hình ảnh góp phần nâng cao hiệu quả SEO và trải nghiệm người dùng trên website rất nhiều, nên chúng ta cần phải lưu ý. Hi vọng chia sẻ này sẽ giúp các bạn dễ dàng thực hiện hơn.
CÔNG TY TNHH MARKETING TOÀN CẦU
Địa chỉ: ➤ Head Office Gia Lai: Lô Q4 - Khu Đô Thị Cầu Sắt, Pleiku, Gia Lai
➤ Văn phòng đại diện Quy Nhơn: 169 Hoa Lư – Đống Đa – Tp. Quy Nhơn – Bình Định
➤ Văn phòng đại diện HCM: 302/2 Nơ Trang Long, P.12, Q. Bình Thạnh
➤ Văn phòng đại diện Phú Quốc: Căn SV2A, Khu TM2, Khu tổ hợp Sonasea Villas & Resort Phú Quốc
** Với các dịch vụ:
- Quản trị, quảng cáo Facebook
- Quảng cáo Google Adwords
- Tư vấn phát triển thương hiệu
- Xây dựng nội dung Website chuẩn SEO
- Thiết kế Website
- Thiết kế Banner Quảng cáo
Hotline: 0918.42.22.48